The iiziGo IDE employs novel and versatile ways for working with and organizing the text content of your iiziApp. All the text content of your project can be stored in a Text table, and this is automated for you in iiziGo through the process of externalizing texts. With all text content saved in your Text tables, text can contain HTML markup, be reused throughout the app and can benefit from iiziGo language translation features.
Externalizing Text
While you cannot type directly into any of the text components in the Design Editor, your text content workflow can be made rapid and flexible by typing or pasting text directly into the value field of any text property in the Property Editor.

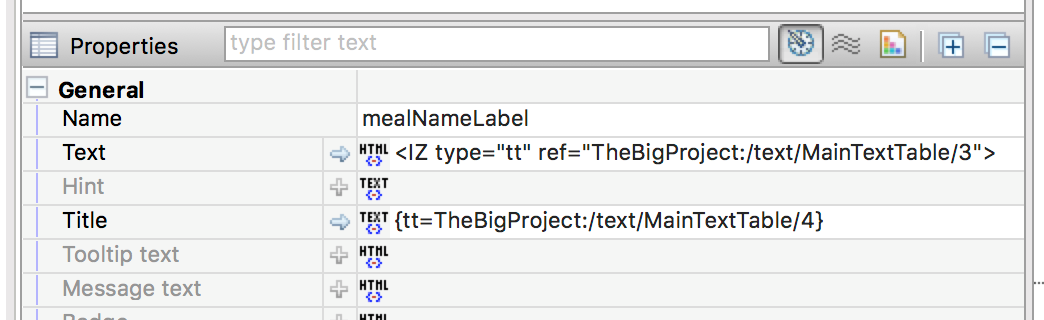
Just as easily, a Text Editor can be opened by clicking the TEXT or HTML button at the start of the value field. Text content that you enter in either the value field or in the Text Editor can then be automatically stored in a Text table by simply right-clicking the Panel and choosing: Externalize texts. You will be prompted to assign an existing Text table to the Panel if one is not already assigned. On completion of externalizing texts, the text content of all components in the Panel will be moved to your Text table and given a text ID. Text in the value field will be replaced by an iiziTag representing a link to the correct ID and content in you Text table.

This process can be applied to individual components as well, by right clicking on the component and choosing Externalize texts. In all cases, the Panel in question must be assigned a default text table in its text table property in the Default text table section, in the Panel’s Base properties.