TODO
This is the multi-page printable view of this section. Click here to print.
Text content and Language
- 1: Externalizing Text
- 2: The Text Editor and the KString Type
- 3: Text components
- 4: Connecting text to components
- 5: Working with Text tables
- 6: Multi-Language Text table example
- 7: How to add text table on panel?
1 - Externalizing Text
The iiziGo IDE employs novel and versatile ways for working with and organizing the text content of your iiziApp. All the text content of your project can be stored in a Text table, and this is automated for you in iiziGo through the process of externalizing texts. With all text content saved in your Text tables, text can contain HTML markup, be reused throughout the app and can benefit from iiziGo language translation features.
Externalizing Text
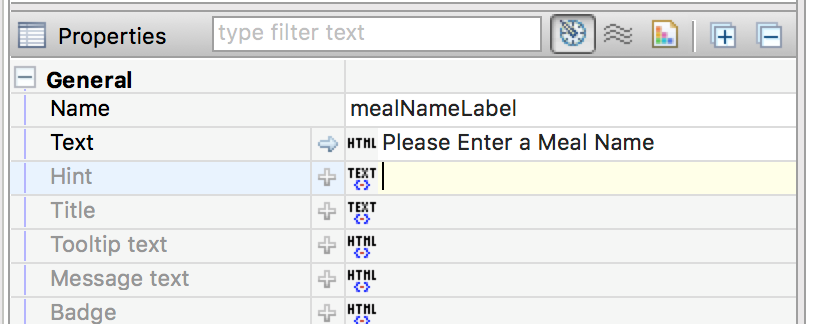
While you cannot type directly into any of the text components in the Design Editor, your text content workflow can be made rapid and flexible by typing or pasting text directly into the value field of any text property in the Property Editor.

Just as easily, a Text Editor can be opened by clicking the TEXT or HTML button at the start of the value field. Text content that you enter in either the value field or in the Text Editor can then be automatically stored in a Text table by simply right-clicking the Panel and choosing: Externalize texts. You will be prompted to assign an existing Text table to the Panel if one is not already assigned. On completion of externalizing texts, the text content of all components in the Panel will be moved to your Text table and given a text ID. Text in the value field will be replaced by an iiziTag representing a link to the correct ID and content in you Text table.

This process can be applied to individual components as well, by right clicking on the component and choosing Externalize texts. In all cases, the Panel in question must be assigned a default text table in its text table property in the Default text table section, in the Panel’s Base properties.
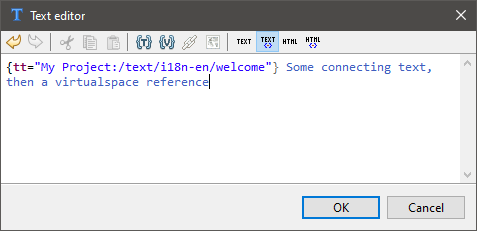
2 - The Text Editor and the KString Type
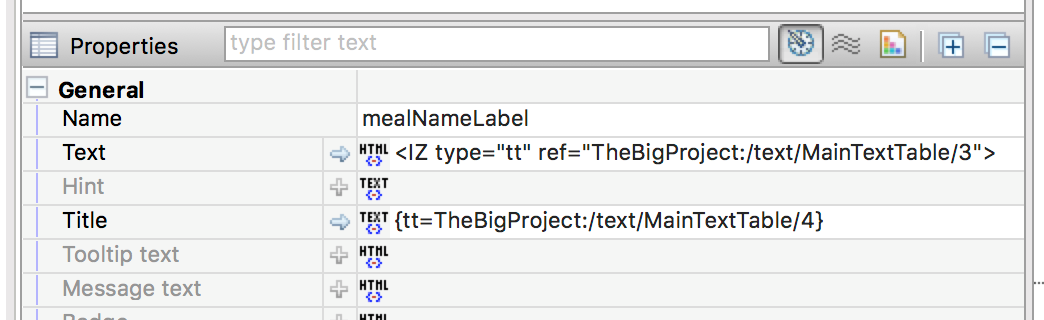
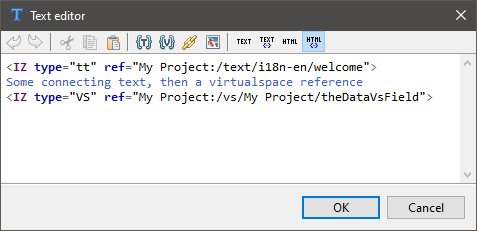
The string type used directly for text can allow the use of HTML tags, or iiziTags for a text ID, and any combination of these. The Property Editor indicates this option by displaying a TEXT and an HTML icon in the value field. Clicking either of these icons will open the Text Editor with support for iiziTags, text IDs, HTML tags and links.

This combination of text, HTML, links, virtualspace references and text references are stored in iiziGo’s KString type which is an extension of Java’s String type. The KString allows a specified list of HTML tags and offers security in making other HTML tags illegal; JavaScript is also prohibited in KStrings. Complete information and functionality can be found in the KString API.
HTML:

TEXT:

3 - Text components
Both the Text Field and Text Area are primarily input fields. Use the Text Output component and Label component to display dynamic text, or use the Text Area component for scrollable input or output text.
Text Field can be text input and handles text length and case.

Properties:
Character update: Boolean,
Length: Number,
Hint: String,
Message: String;
Character case: Choice
Automatic tab: Boolean
Text Area can be text input and will add rows if the text so requires.

Label is a dynamic text output component.

Output is a dynamic text output that requires a virtualspace connection.

4 - Connecting text to components
There are several ways to connect dynamic text to the components in your user interface. A diverse and powerful combination of links, formatting and data injection is possible. With text content that already exists in your Text table, you can build and format text using the tools in the Text Editor toolbar.

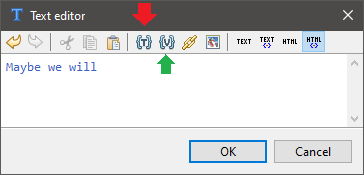
In the Text Editor toolbar, the Link to Text table tool, {T} will allow you to connect your current text to a new text ID, or insert text already stored in the Text table. In this way, you can build combinations of raw text and HTML formatting.
In the Text Editor toolbar, the Link to the Virtualspace entity tool, {V} will allow you to connect your current text to a new or existing vsField. Virtualspace references are not stored in the text table, but enable injection of a data directly into a text.
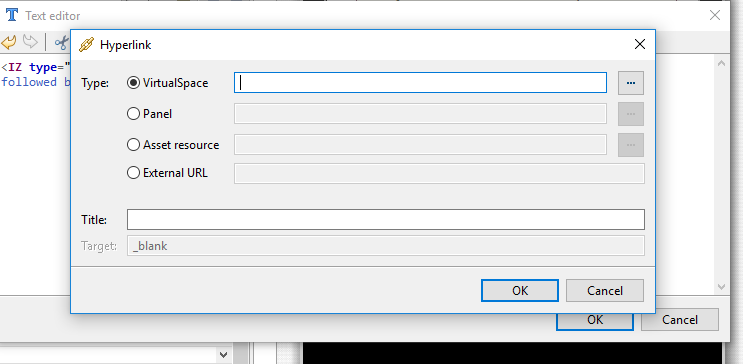
The Link tool allows you to insert a hyperlink to a vsAction or vsFocus, enabling navigation links or to link to any functionality within your application.

Images and font icons are also supported in the text content of a component. Wherever HTML tags are allowed, you can use the Image tool in the Text Editor tool bar to insert an image reference from any of your application’s image definitions.
5 - Working with Text tables
The Text table organizes your text content into accessible, reusable text entries that are assigned a text-ID. The texts are Strings that allow HTML tags and special iiziTags. Development in iiziGo utilizes four custom iiziTags for working with text content. Your text entries, referenced by an ID, are either plain texts, plain texts with iiziTags, HTML texts, or HTML texts with iiziTags. The iiziTags can be references to other text-IDs, or to a virtualspace, or to an Image Definition or to a hyperlink; most UI components use HTML texts.
Your application’s data providers can update text in the Text table which in turn update the UI through their respective virtualspace. When you create a project with Quickstart a Text table is created for you in the Text tables folder.

6 - Multi-Language Text table example
NEED text checkup HERE
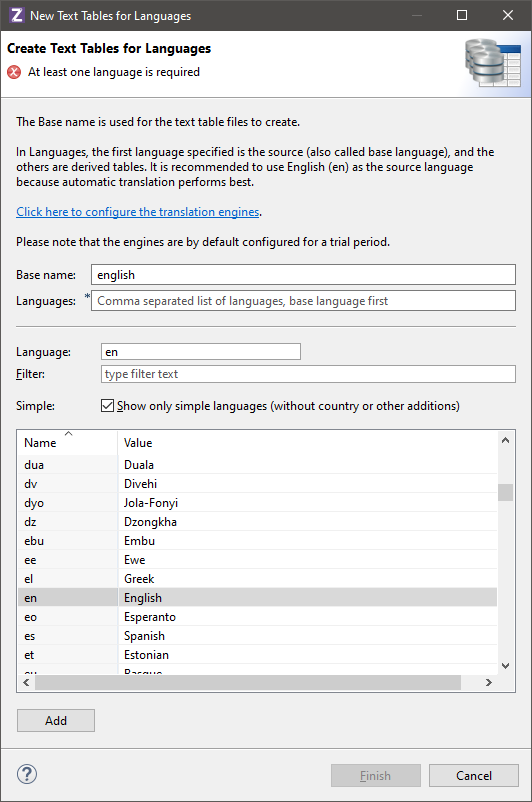
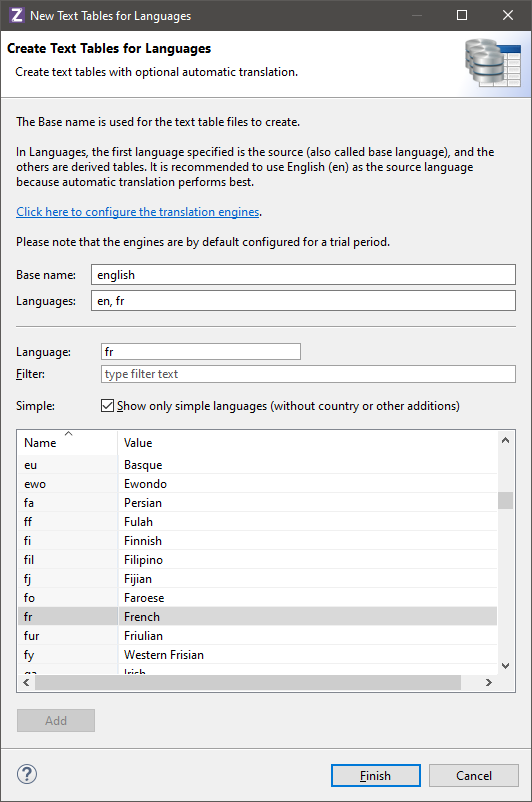
The following description will show you how to create a base table (mother-tongue) for English, and how to configure your text for automatic translation to French, German and Swedish. The first page of the wizard has been filled-in specifying the name english for the Text table.


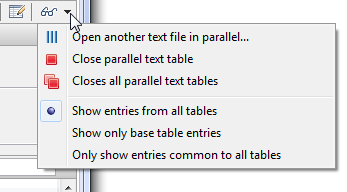
Now you can create three additional Text tables and name them french, german and swedish respectively. Once all are created, open the Text table editor for the english table and click on the view icon.

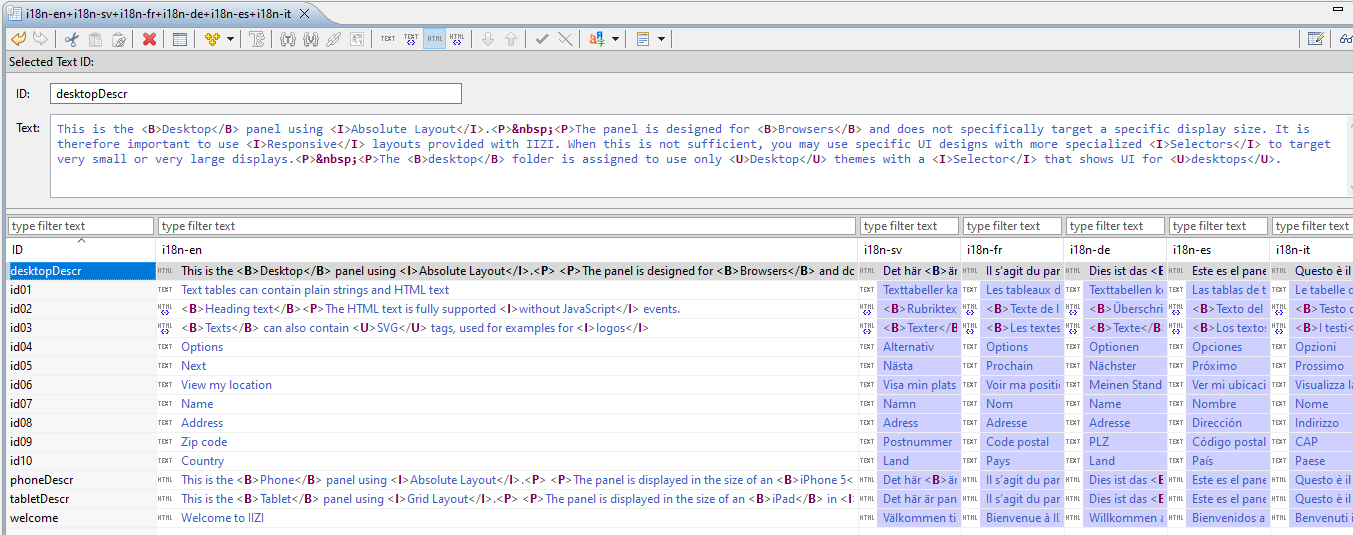
By selecting Open another text file in parallel, and selecting your french, german and swedish Text tables, all Text tables will be displayed in the same editor. This allows all text entries to be edited from a single point, with visual cues concerning the automatic translation.

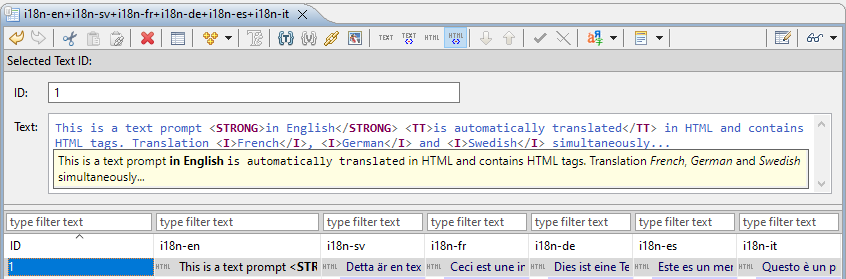
The Text table editor works in two modes. The recommended way shown above offers clear visibility the text entry. Alternatively, the editor can be toggled to in-place editing to work directly in the table cells. When in-place editing is active, you can also double-click on a tag in the entry field to bring up the dialog for prompting. The in-place editing mode removes the top part of the editor to make room for additional text entries.
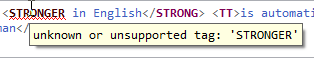
In the example above for the text-ID “1”, the HTML text will also be placed into language translation while keeping HTML tags in correct locations. This is achieved with Bing and Google translation; other translation engines may not handle it. The top part of the Text table editor has a larger entry field for text input. It parses the entry text depending on its type, and shows problems for invalid tags. Use the tooltip to display any error description.

The above example offers an overview of what can be accomplished with Text tables and quick language translation for a world-ready app. The challenges presented by a multi-language user-interface are not limited to language translation but include complications in layout, font choices and cultural conventions. The use of separate dedicated Panels with unique Selectors for special language needs is recommended in iiziGo to accommodate Non-Latin Script Languages and right to left text. The iiziGo platform offers several out-of-the-box features to facilitate the work flow for building your international software.
7 - How to add text table on panel?
There is a tutorial video just down below.
You need a QuickStart project:
- Select
File > New > IIZI Module Project (Quickstart) - Enter
project nameand unselectCreate text tables with automatic translation - Press
Finish
- Select
Go to your
Panel’s properties- Click on
Text table - Select
default Text table… - Select
oneon the list - Then click
OK
- Click on
Right click on
Components- Select
Add componentthen click onLabel - Just
type something in the text - Right click on
Text’s propeties [HTML/TEXT] - Select
Externalize text - It transformed your
textinto a reference where it was exported - You can click on
it to see where it is on your text table
- Select