
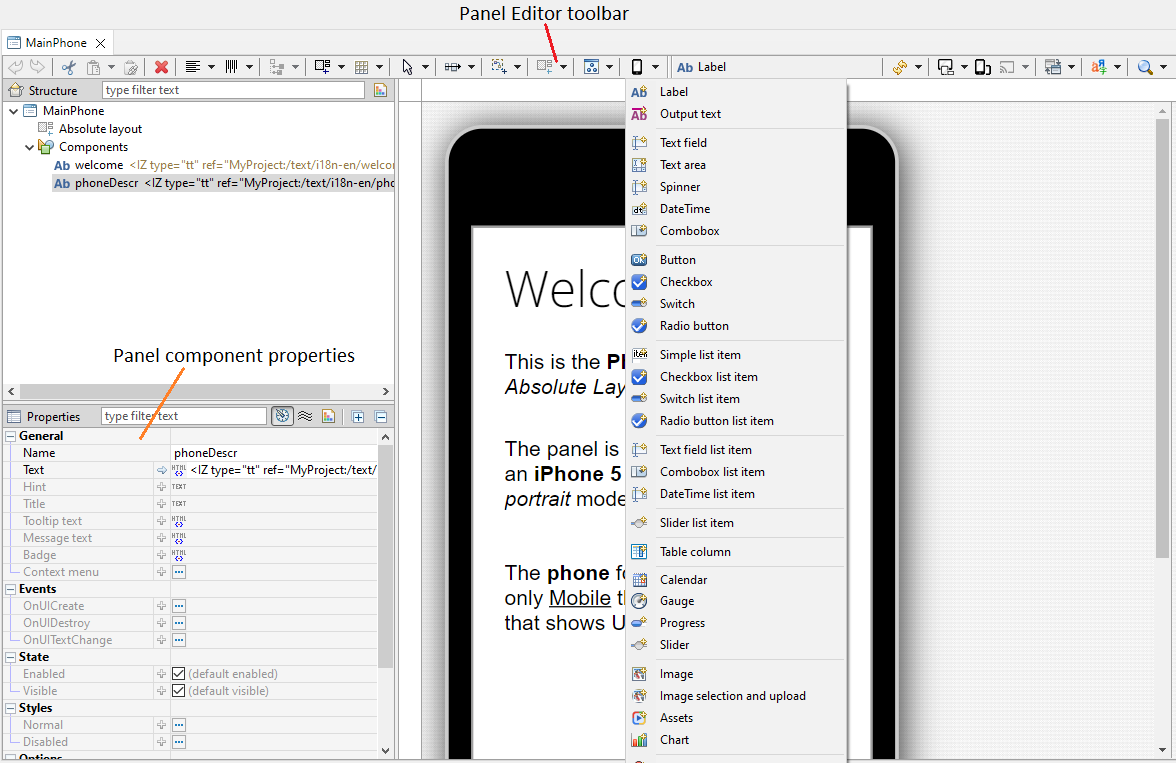
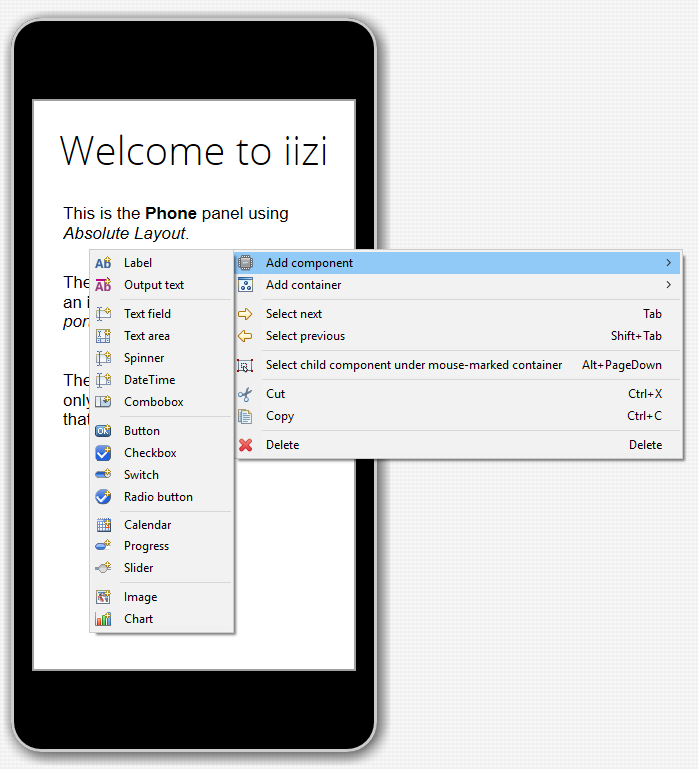
Drag and drop components from the component tool bar, or right-click in the Design Editor and choose from the complete component menu. You can also right-click in the Panel Editor tree view and choose from the same menu.

The placement of a component behaves differently depending on the Layout Manager assigned to your panel.
Once created, the component’s default properties will appear in the Panel Properties. To set default properties on components before they are created, right-click the component in the toolbar and choose Edit default properties.