Device match
Device match
Categories:
The Device match expression is used to match a feature from the end-user device. It is divided into the feature groups Capabilities, Orientation, UI Theme, Size, Type and Operating System. This selector expression is used to provide a UI design that matches the device, e.g. you do not wish to display a panel that wants to record a video when the device doesn’t have this capability, you have a very dark panel that would suit the Android theme, or that you have two versions of a specialized panel depending of the device orientation.
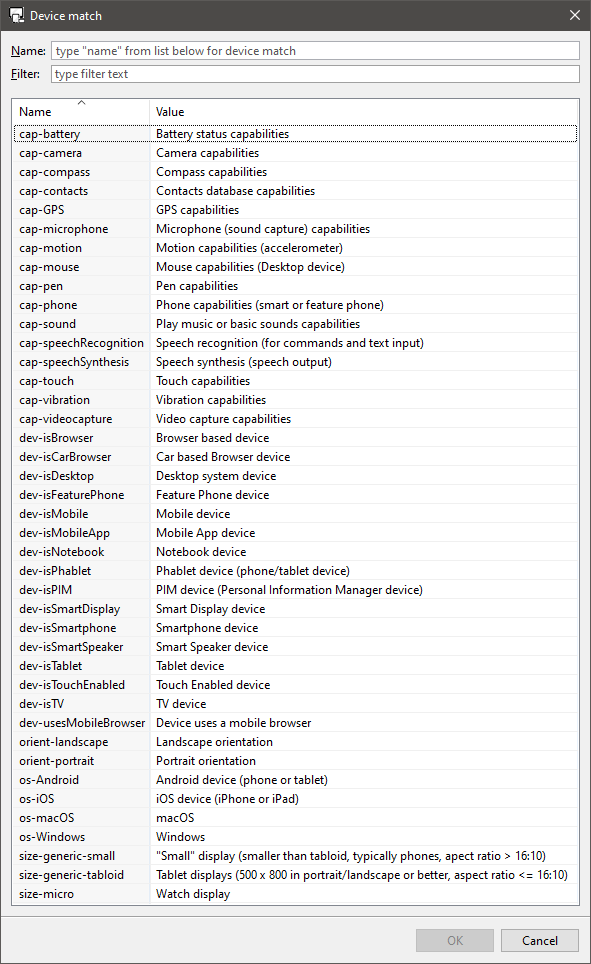
The dialog box below shows all the current matches available:

Example expression:
{ Dev: "dev-isDesktop" }
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.