Selectors
Selectors
What is a Selector?
A Selector is a short expression that allows your application to easily identify devices; these IIZI Selector Expressions are kept in your project’s Selectors folder. Comparable to CSS media queries, your Selectors handle device change, device capability, and much more. You define a Selector and then apply it – in your applications Project view – to either the Module project, a package, or directly to a Panel. Having created your project with Quickstart, several Selectors have been written for you and stored in your project’s Selectors folder.
Create a new selector using its wizard. The selector editor is used to define the Boolean Selector Expression.
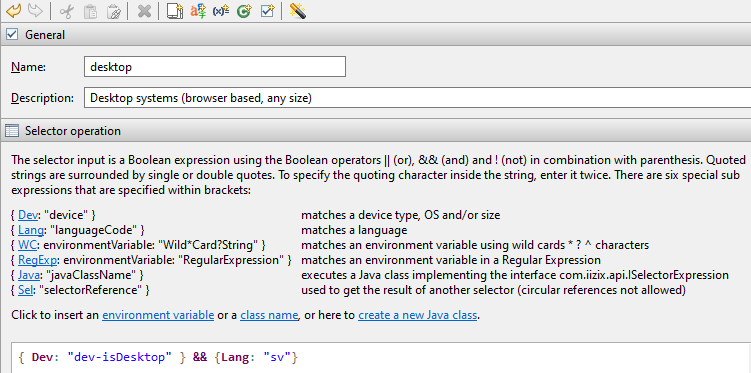
1 - Anatomy of a Selector expression
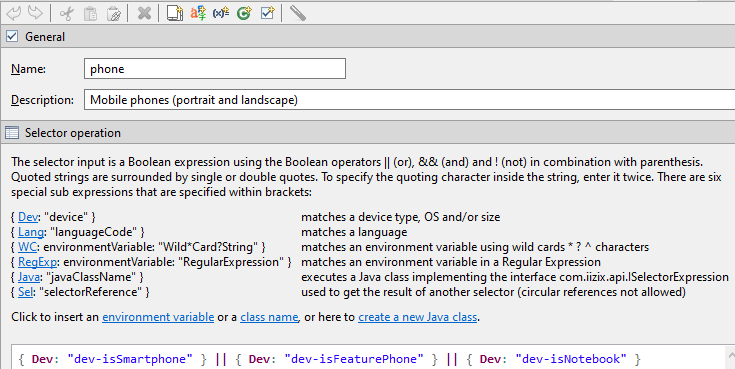
Anatomy of a Selector expression
The Selector is made up of one or more function tags written inside curly brackets { } that begin with one of the six keywords: Dev, Lang, WC, RegExp, Java, and Sel
, followed by a colon. Each keyword enables you to make different types of matches; it is possible to match devices, device capabilities, environment variables, language, and changes in geographical locations. A Selector may also refer to another selector expression that has been defined in the same or another Module project.
TODO Describe language.
| Syntax | Description |
|---|
{ Dev: "device" } | Matches a device type, OS and/or size. |
{ Lang: "languageCode" } | Matches a language. |
{ WC: environmentVariable: "Wild*Card?String" } | Matches an environment variable using wild cards * ? ^ characters. |
{ RegExp: environmentVariable: "RegularExpression" } | Matches an environment variable in a Regular Expression. |
{ Java: "javaClassName" } | Executes a Java class implementing the interface com.iizix.api.ISelectorExpression. |
{ Sel: "selectorReference" } | Used to get the result of another selector (circular references not allowed). |
| |
The predefined functions are written inside curly brackets { }. To edit a selection of e.g. a device match, double-click on the expression. The selection dialog box will then be shown.
If you place the mouse over an expression, a tool tip will be displayed that displays a summary of the expression and the match value of the last device that accessed the internal IIZI server. If no device accessed it, the values will be matched against the Eclipse-internal browser, e.g. Internet Explorer for Windows.
{Dev: "orient-portrait"} && {Dev: "dev-isSmartphone"}
Example of a selector expression with function tags and boolean operators.
The second part of the tag is a selector property within single or double quotes. These bracketed function tags are joined together by Boolean operators to create a boolean selector expression called an IIZI Selector Expression.
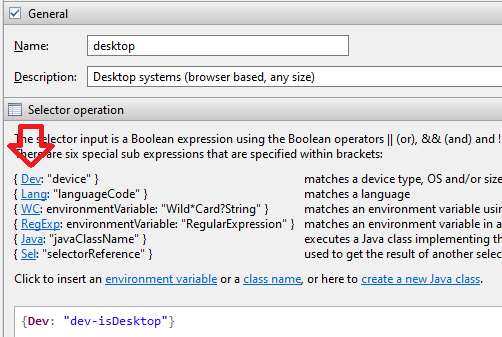
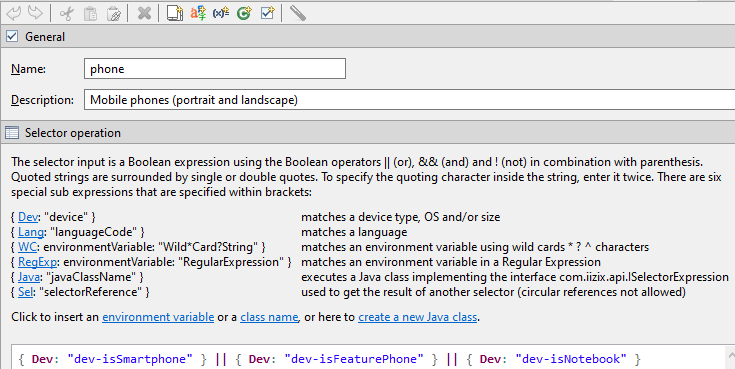
2 - The Selector Editor
The Selector Editor
Create a new Selector by right-clicking the Selectors folder and choosing New Selector. When finished, the Selector Editor will open in a new Tab. You can also open the editor at any time by double clicking a Selector in the Selector folder. The six available keywords are listed in the Selector Editor where you can click any keyword to open a comprehensive list of all properties. The editor writes IIZI Selector Expressions and you choose from the available properties.
The Selector Editor has toolbar that allows you to define an input device to test against your new expression. The default input device is the last device connected to iiziGo. The editor instantly tells you if your expression finds or fails to find the device.

The selector editor and its toolbar with example of an IIZI selector expression.
3 - Using Selectors
Using Selectors
Perhaps the most common Selector is the device match, Dev, used to match a feature belonging to the end-user device. The available device properties are divided into the following feature groups with the following prefixes: Capabilities cap, Orientation orient, Size size, Type type and Operating System os. A selector expression with Dev is used to provide a UI design that matches a device, a specific device capability, device type or device operating system.
There are two ways to match environment variables using either the Wild Card WC, or RegExp to match an environment variable in a regular expression. Selector expressions using an environment variable can be used to find progressive devices such as wearables and WebTV.
Further customization is possible through selector expressions using the Java keyword that allow you to direct your application flow through a custom java class designed to handle advanced or unknown devices. The Selector editor will create a Java class for you or guide you to connect an existing class.
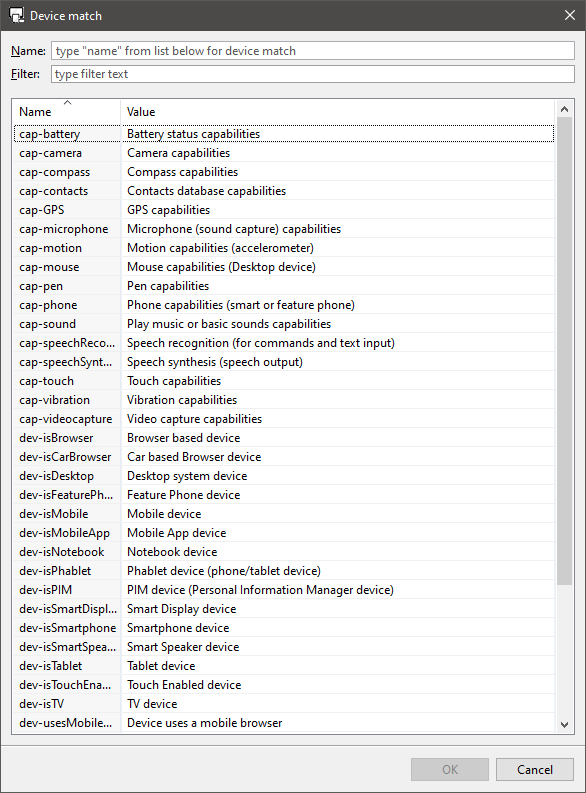
4 - Device match
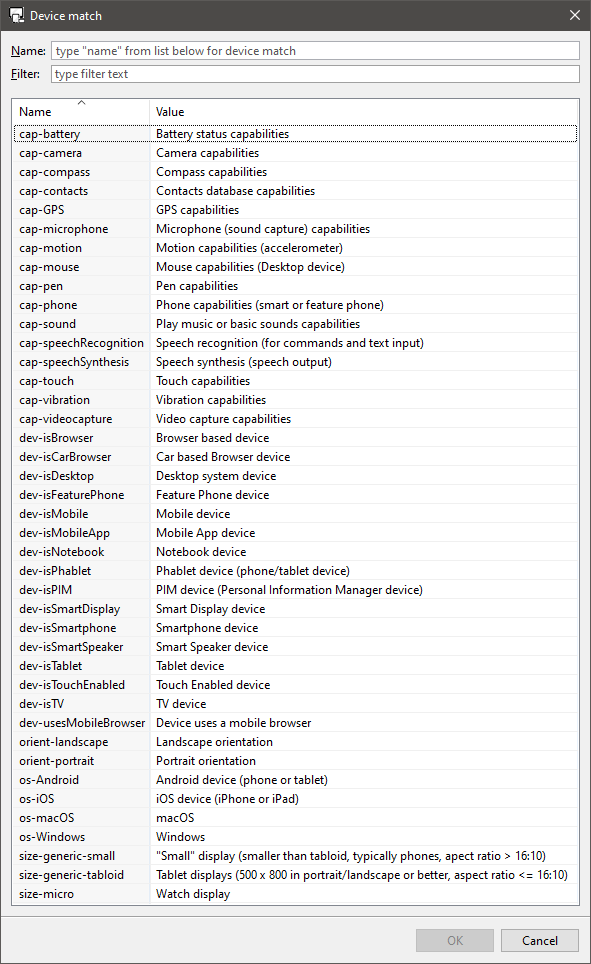
Device match
The Device match expression is used to match a feature from the end-user device. It is divided into the feature groups Capabilities, Orientation, UI Theme, Size, Type and Operating System. This selector expression is used to provide a UI design that matches the device, e.g. you do not wish to display a panel that wants to record a video when the device doesn’t have this capability, you have a very dark panel that would suit the Android theme, or that you have two versions of a specialized panel depending of the device orientation.
The dialog box below shows all the current matches available:
Example expression:
5 - Language code
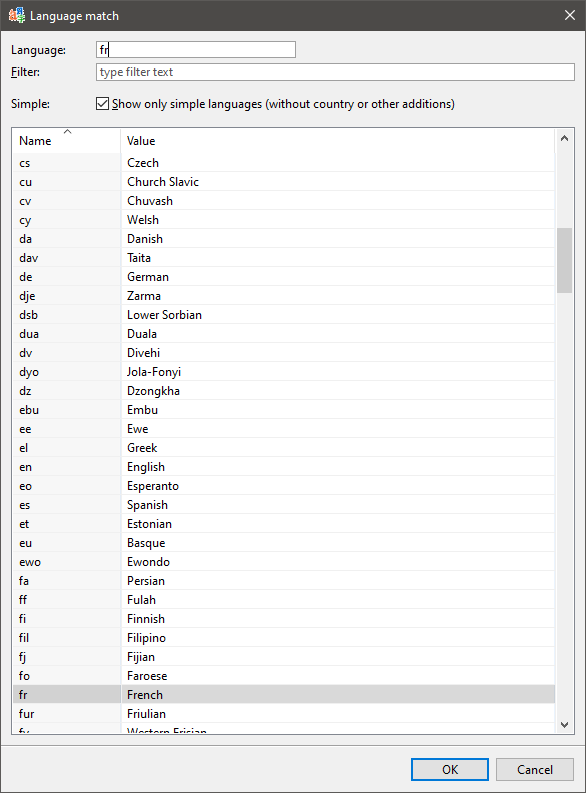
Language code
The Language code matching expression is used to select language from the end-user device. Language codes can be matched using simple languages (without country or other additions such a language variant, e.g. “en” for any English language).
The language code selector expression is typically used when you require a certain UI for a region, e.g. you could create a selector that matches the languages available in the European Union because your application has legal information to display, and another for the Unites States.
All languages will be shown when unselecting the Simple checkbox.
Example expression:
6 - Wildcard and Regular Expression
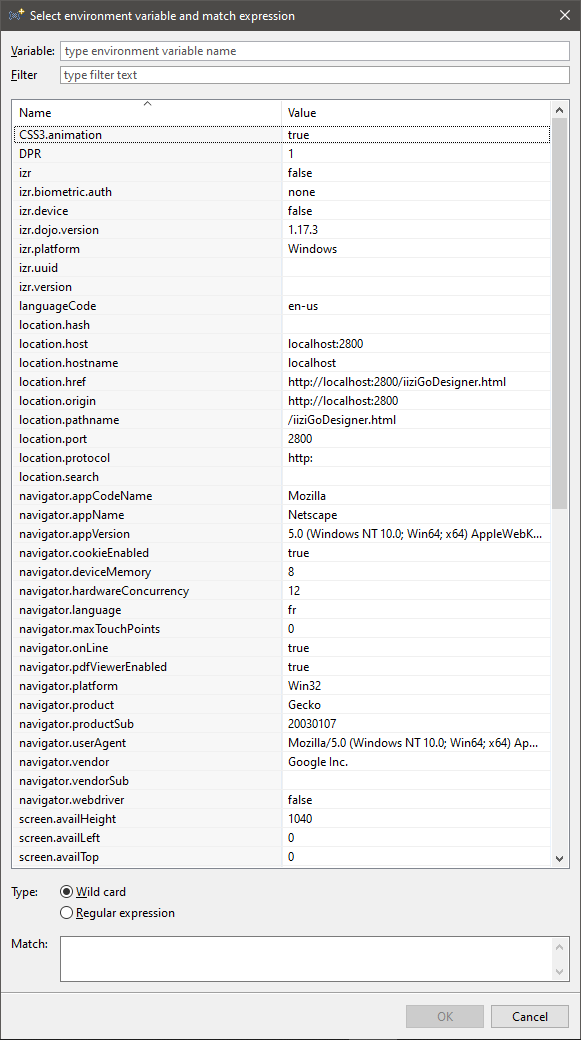
Wildcard and Regular Expression
To match any of the available end-user device environment variables, use the Wildcard or Regular Expression
You may enter any environment variable that the devices may have, but the prompted list in the dialog box will show the last connected device’s environment, or the Eclipse internal browser’s.
In case there is no such device available, the dialog box will show the information on how to connect a device:
Example expression:
7 - Customization of selectors in Java
Customization of selectors in Java
When IIZI doesn’t provide a predefined function that is suitable, you can write Java code to return a boolean.
To do so, create a class implementing the interface com.iizix.api.ISelectorExpression. If you click on the editor link create a new Java class, a wizard will help you to create the class.
Example expression:
{ Java: "myapp.MySelector" }
Sample of such a Java Expression:
import com.iizix.prop.EnvProps;
import com.iizix.prop.ISelectorExpression;
import com.iizix.server.gyro.AppSessionGyro;
import com.iizix.server.gyro.ClientSessionGyro;
public class MySelector implements ISelectorExpression {
@Override
public boolean isSelected (EnvProps envProps) {
AppSessionGyro appGyro = AppSessionGyro.getSessionInstance();
ClientSessionGyro clientGyro = ClientSessionGyro.getSessionInstance();
return false;
}
}
From the envProps, you can reach mostly everything. These environment properties come from the end-user device. You can also grab an instance of the AppSessionGyro or ClientSessionGyro as shown above to access e.g. client or application states for more advanced expressions