Components
Categories:
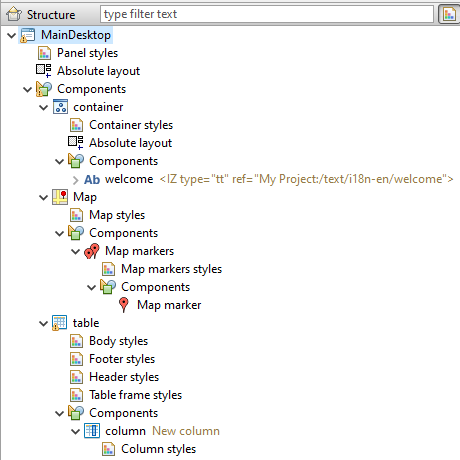
Most of the components are implemented using the Dojo framework. Many of the components are cross-platform meaning that they will exist for all types of devices, but they will look and behave differently depending on the device. Other components will only exist in a desktop or mobile version. Some components require special containers; Table column components belong in a Table container, for example, and cannot be placed anywhere else. Map markers belong in a Map marker container, List item components must be placed in a List Group container, and so forth.

The JavaScript source code of your components is not available to the developer. However, the skinning, sizing, positioning – and much more – are exposed as component properties in the Property Editor. Further manipulation of components can be achieved through your Java code. A component’s available properties are also determined by the Layout Manager of its parent container.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.