Image Definitions
Categories:
NEED TO BE UPDATED
All images and graphics used in your iiziApp must have an Image Definition. Your Image Definitions are kept in the Image Definitions folder. To create a new Image Definition, right-click your folder and choose either new definition for an Image (the same wizard is used for jpg, png, or gif) or new definition for an SVG. We made videos to help you on how to set it up here.
Simple image definitions
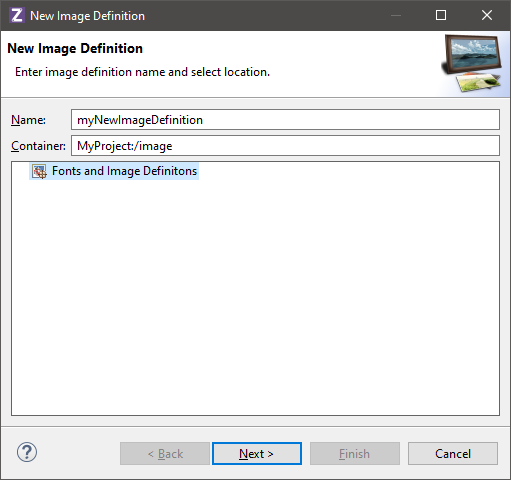
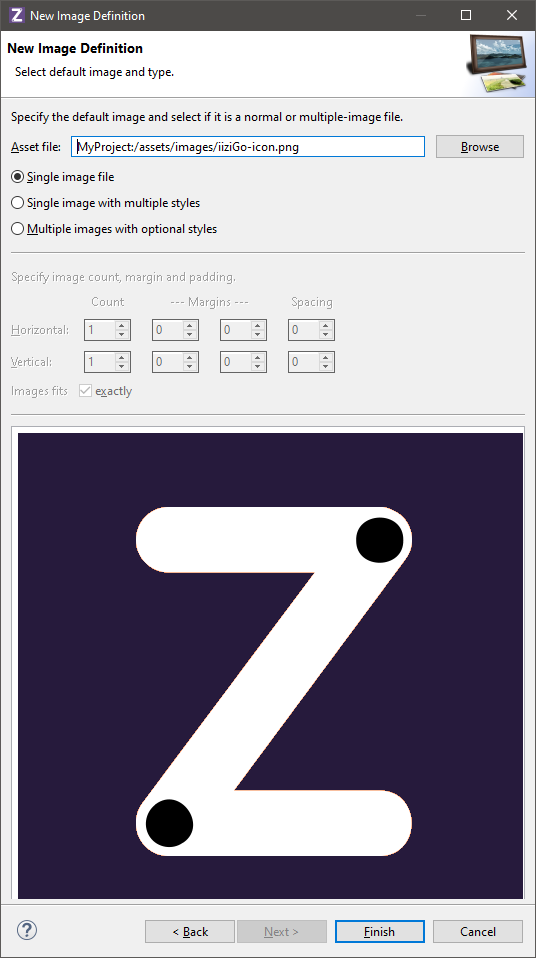
After importing a graphic or image asset into your Assets folder, Right-Click your Image Definitions folder and choose New Image Definition. It is recommended that you give a name to the image definition that includes the asset name and ends in the word definition or ImageDefinition. In the Image Definition Wizard, you give your definition a name, choose to make an image-set or a single image file definition, and then link your asset to its definition. You can then reference your image or graphic asset by its definition anywhere in your application.

Complex image definitions
Open the Image Definition Editor by double-clicking an Image Definition or creating a new definition. As with all IIZI editors, the Image Definition Editor is divided into a tree view, and a property Editor. At the top is the Image Definition Editor toolbar.
The image definition is built by adding new styles and image resolutions. It can then be referred to from an Image component by the Definition name. The displayed image on the end-user will depend on the component state as well as the device resolution.
Select the image file and specify the grid values. “Marching ants” will show the identified images. A warning or error message will be shown in the dialog if values are or seem incorrect.

Once completed, the image definition can be used to represent an image with states that are taken from the UI component in question. The image above consists of an image of a Radio button and Checkbox. In this case, two Image Definitions for the same file should be created, with locations only defined for the respective image; you will have to delete the inappropriate image locations.
[Actually not working, need to be updated.]
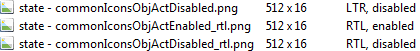
These images consist of 32 icons in 4 different files with the states enabled/disabled and LTR/RTL:
You can see that the RTL icons are mirrored (but not all of them).
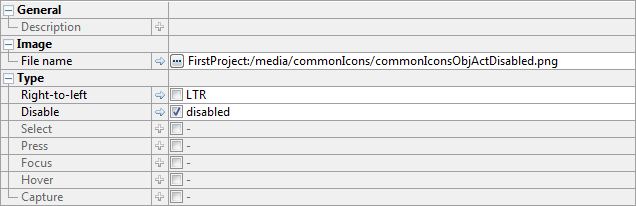
An image definition of the type Multiple images with optional styles is then used to identify the location of the images as well as to set their names. The states are defined by adding a New image style that will contain the image file reference and style information, in this case a combination of RTL and Disabled.


Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.