The Property Editor
Categories:
Check this panel
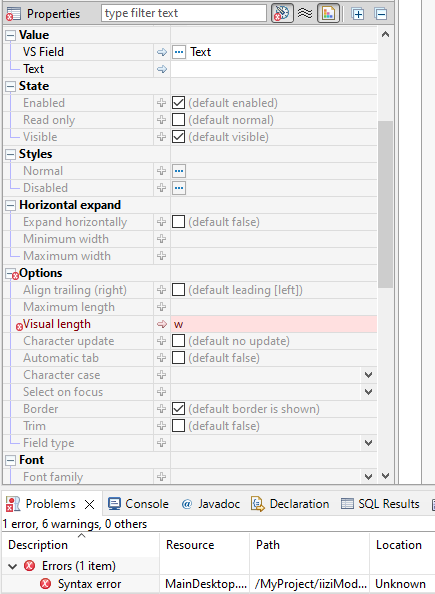
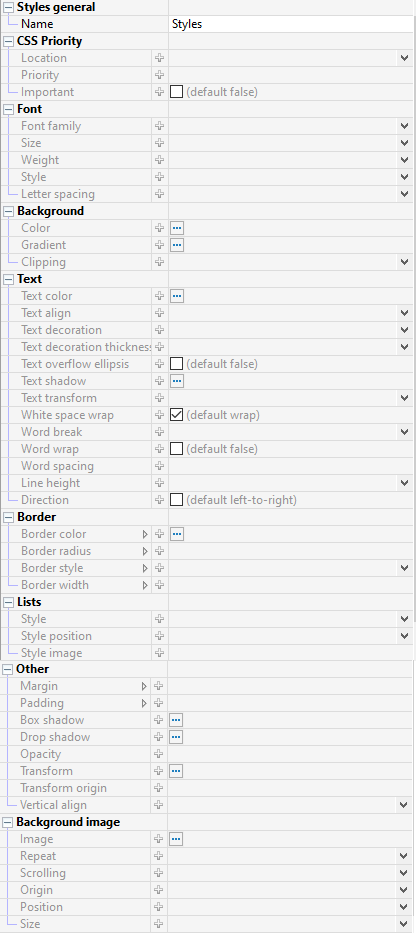
Components are defined by their Properties. The properties are laid out in a context-sensitive table called the Property Editor. All component and container properties can be set and changed in the Property Editor; since the list of properties available in the property editor can be long, all properties are structured into groups.

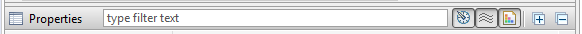
The list of properties corresponding to each property group can be opened and closed independently of each other. Double-click one of the three buttons to isolate a properties list. Each list is organized into subgroups as a tree structure; the combined property list can be filtered with the help of the Filter text field in the Toolbar of the Property Editor.

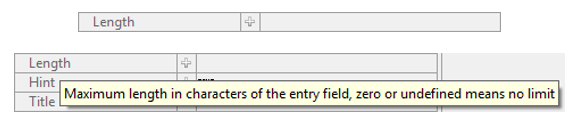
A property consists of a name on the left and a corresponding value to the right. Hovering over the property name displays a tooltip description of the property. Experienced web developers will find many familiar HTML5 and CSS3 attributes as name-value pairs.

The property value can be defined  or
or undefined  ;
; clicking the blue arrow will erase the property values. Clicking the plus-sign icon will reveal current values and/or enable you to set values.
The value of a property can be of different data types, but in most cases the value is represented and manipulated as a string; exceptions to this are color and boolean values. The type integrity of the value is maintained by the Property Editor where improper types are marked as erroneous and the description appears in the Problems view.

Keep in mind that an undefined property may not have a value at all, as it will not exist in the mark-up that defines your component. This is akin to excluding an attribute or property when writing HTML and CSS; other properties may require values and are assigned a default value.
Further styling for normal and disabled states can be achieved through named styles created with the Style Editor, see section Styles.

Note: Some of the possible values accepted by the Property Editor are not evident or listed in the property description nor listed as hints in the value field. If you are experienced in modern CSS3 markup, you can try any of the techniques you are familiar with, and you may find that the Property Editor accepts and interprets most current CSS values and formats. One example of this is the use of the viewport’s vmin attribute which is accepted as percentages, pixel values, and equations composed of the two.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.